Up to TkSurferGuide |
Back to [:../TkSurferQuickStart: TkSurferQuickStart] |
Continue to [:../TkSurferViewingArea: TkSurferViewingArea] |
Interface
TkSurfer consists of two windows. The Display Window displays data. The Tools Window has toolbars, a menu bar, and display areas for the cursor and mouse location.
Display Window
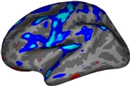
attachment:tksurfer_display.jpg
Here is a look at the Display window. From looking in the title bar, you can see that the subject is called bert-brf. Here we see an inflated hemisphere surface with a grayscale curvature overlay and a colored functional overlay.
Tools Window
attachment:tksurfer_tools.jpg
The menu bar at the top of the Tools Window contains four menus. The File menu is for loading and unloading data and for saving changes. The Edit menu contains an undo item and selection utilities. The View menu contains options for specifying what data are displayed and configuring how these data are displayed. The Tools menu contains commands and utilities for working on data.
The top toolbar contains buttons for various cutting, drawing, and filling actions. Beneath that are three navigation panes used to rotate, translate, and zoom the view of the surface.
Main Toolbar
attachment:icon_redraw.gif |
Redraw the screen |
attachment:icon_cursor_save.gif |
Save the cursor position |
attachment:icon_cursor_goto.gif |
Load the cursor position |
attachment:icon_surface_main.gif |
Show the main surface |
attachment:icon_surface_inflated.gif |
Show the inflated surface |
attachment:icon_surface_white.gif |
Show the white surface |
attachment:icon_surface_pial.gif |
Show the pial surface |
attachment:icon_surface_original.gif |
Show the orig(inal) surface |
attachment:icon_curv.gif |
Show the curvature |
attachment:icon_overlay.gif |
Show the overlay |
attachment:icon_color_scalebar.gif |
Show the overlay color scale bar |
attachment:icon_label_off.gif |
Show the labels |
attachment:icon_label_filled.gif |
Show the labels as filled shapes |
attachment:icon_label_outline.gif |
How the labels as outlined shapes |
Tools Toobar
attachment:icon_cut_line.gif |
Make a cutting line |
attachment:icon_cut_closed_line.gif |
Make a closed cutting line |
attachment:icon_cut_plane.gif |
Make a cutting plane |
attachment:icon_cut_area.gif |
Cut a contiguous area |
attachment:icon_cut_clear.gif |
Clear all cuts |
attachment:icon_draw_line.gif |
Draw a path |
attachment:icon_draw_line_closed.gif |
Draw a closed path |
attachment:icon_fill_label.gif |
Show the fill label dialog box |
attachment:icon_erase_line.gif |
Erase the current line |
attachment:icon_marked_to_label.gif |
Make a label out of marked vertices |
attachment:icon_label_to_marked.gif |
Mark the vertices in the current label |
attachment:icon_erase_label.gif |
Erase the current label |
attachment:icon_color_label.gif |
Change the color of the current label |
Navigation Toolbar
attachment:icon_home.gif |
Set the camera to the home position |
attachment:icon_arrow_rot_x_pos.gif attachment:icon_arrow_rot_z_neg.gif attachment:icon_arrow_rot_y_neg.gif attachment:icon_arrow_rot_x_neg.gif attachment:icon_arrow_rot_y_pos.gif attachment:icon_arrow_rot_z_pos.gif |
Rotate the view |
attachment:icon_arrow_left.gif attachment:icon_arrow_down.gif attachment:icon_arrow_up.gif attachment:icon_arrow_right.gif |
Translate or pan the view |
attachment:icon_zoom_out.gif attachment:icon_zoom_in.gif |
Zoom the view |
Beneath that is an area divided into halves. Each half displays information about the cursor (left half) or mouse location (right half). This area expands downwards are more data types are loaded and have information that need displaying. You can go directly to a vertex index by typing into the field labeled Vertex Index underneath the Cursor area.
The overlay information lines have editable fields that allow you to rename the overlays layers. Additionally, the button next to each one will switch to that layer.