QML Text Element
The Text item allows you to add formatted text to a scene. More...
Inherits Item
Properties
- clip : bool
- color : color
- elide : enumeration
- font.bold : bool
- font.capitalization : enumeration
- font.family : string
- font.italic : bool
- font.letterSpacing : real
- font.pixelSize : int
- font.pointSize : real
- font.strikeout : bool
- font.underline : bool
- font.weight : enumeration
- font.wordSpacing : real
- horizontalAlignment : enumeration
- paintedHeight : real
- paintedWidth : real
- smooth : bool
- style : enumeration
- styleColor : color
- text : string
- textFormat : enumeration
- verticalAlignment : enumeration
- wrapMode : enumeration
Signals
Detailed Description
A Text item can display both plain and rich text. For example:
Text { text: "Hello World!"; font.family: "Helvetica"; font.pointSize: 24; color: "red" }
Text { text: "<b>Hello</b> <i>World!</i>" }

If height and width are not explicitly set, Text will attempt to determine how much room is needed and set it accordingly. Unless wrapMode is set, it will always prefer width to height (all text will be placed on a single line).
The elide property can alternatively be used to fit a single line of plain text to a set width.
Note that the Supported HTML Subset is limited. Also, if the text contains HTML img tags that load remote images, the text is reloaded.
Text provides read-only text. For editable text, see TextEdit.
See also Fonts example.
Property Documentation
clip : bool |
This property holds whether the text is clipped.
Note that if the text does not fit in the bounding rectangle it will be abruptly chopped.
If you want to display potentially long text in a limited space, you probably want to use elide instead.
color : color |
The text color.
//green text using hexadecimal notation
Text { color: "#00FF00"; ... }
//steelblue text using SVG color name
Text { color: "steelblue"; ... }
elide : enumeration |
Set this property to elide parts of the text fit to the Text item's width. The text will only elide if an explicit width has been set.
This property cannot be used with multi-line text or with rich text.
Eliding can be:
- Text.ElideNone - the default
- Text.ElideLeft
- Text.ElideMiddle
- Text.ElideRight
If the text is a multi-length string, and the mode is not Text.ElideNone, the first string that fits will be used, otherwise the last will be elided.
Multi-length strings are ordered from longest to shortest, separated by the Unicode "String Terminator" character U009C (write this in QML with "\u009C" or "\x9C").
font.bold : bool |
Sets whether the font weight is bold.
font.capitalization : enumeration |
Sets the capitalization for the text.
- Font.MixedCase - This is the normal text rendering option where no capitalization change is applied.
- Font.AllUppercase - This alters the text to be rendered in all uppercase type.
- Font.AllLowercase - This alters the text to be rendered in all lowercase type.
- Font.SmallCaps - This alters the text to be rendered in small-caps type.
- Font.Capitalize - This alters the text to be rendered with the first character of each word as an uppercase character.
Text { text: "Hello"; font.capitalization: Font.AllLowercase }
font.family : string |
Sets the family name of the font.
The family name is case insensitive and may optionally include a foundry name, e.g. "Helvetica [Cronyx]". If the family is available from more than one foundry and the foundry isn't specified, an arbitrary foundry is chosen. If the family isn't available a family will be set using the font matching algorithm.
font.italic : bool |
Sets whether the font has an italic style.
font.letterSpacing : real |
Sets the letter spacing for the font.
Letter spacing changes the default spacing between individual letters in the font. A positive value increases the letter spacing by the corresponding pixels; a negative value decreases the spacing.
font.pixelSize : int |
Sets the font size in pixels.
Using this function makes the font device dependent. Use pointSize to set the size of the font in a device independent manner.
font.pointSize : real |
Sets the font size in points. The point size must be greater than zero.
font.strikeout : bool |
Sets whether the font has a strikeout style.
font.underline : bool |
Sets whether the text is underlined.
font.weight : enumeration |
Sets the font's weight.
The weight can be one of:
- Font.Light
- Font.Normal - the default
- Font.DemiBold
- Font.Bold
- Font.Black
Text { text: "Hello"; font.weight: Font.DemiBold }
font.wordSpacing : real |
Sets the word spacing for the font.
Word spacing changes the default spacing between individual words. A positive value increases the word spacing by a corresponding amount of pixels, while a negative value decreases the inter-word spacing accordingly.
horizontalAlignment : enumeration |
verticalAlignment : enumeration |
Sets the horizontal and vertical alignment of the text within the Text items width and height. By default, the text is top-left aligned.
The valid values for horizontalAlignment are Text.AlignLeft, Text.AlignRight and Text.AlignHCenter. The valid values for verticalAlignment are Text.AlignTop, Text.AlignBottom and Text.AlignVCenter.
Note that for a single line of text, the size of the text is the area of the text. In this common case, all alignments are equivalent. If you want the text to be, say, centered in its parent, then you will need to either modify the Item::anchors, or set horizontalAlignment to Text.AlignHCenter and bind the width to that of the parent.
read-onlypaintedHeight : real |
Returns the height of the text, including height past the height which is covered due to there being more text than fits in the set height.
read-onlypaintedWidth : real |
Returns the width of the text, including width past the width which is covered due to insufficient wrapping if WrapMode is set.
smooth : bool |
This property holds whether the text is smoothly scaled or transformed.
Smooth filtering gives better visual quality, but is slower. If the item is displayed at its natural size, this property has no visual or performance effect.
Note: Generally scaling artifacts are only visible if the item is stationary on the screen. A common pattern when animating an item is to disable smooth filtering at the beginning of the animation and reenable it at the conclusion.
style : enumeration |
Set an additional text style.
Supported text styles are:
- Text.Normal - the default
- Text.Outline
- Text.Raised
- Text.Sunken
Row {
Text { font.pointSize: 24; text: "Normal" }
Text { font.pointSize: 24; text: "Raised"; style: Text.Raised; styleColor: "#AAAAAA" }
Text { font.pointSize: 24; text: "Outline";style: Text.Outline; styleColor: "red" }
Text { font.pointSize: 24; text: "Sunken"; style: Text.Sunken; styleColor: "#AAAAAA" }
}

styleColor : color |
Defines the secondary color used by text styles.
styleColor is used as the outline color for outlined text, and as the shadow color for raised or sunken text. If no style has been set, it is not used at all.
Text { font.pointSize: 18; text: "hello"; style: Text.Raised; styleColor: "gray" }
See also style.
text : string |
The text to display. Text supports both plain and rich text strings.
The item will try to automatically determine whether the text should be treated as rich text. This determination is made using Qt::mightBeRichText().
textFormat : enumeration |
The way the text property should be displayed.
Supported text formats are:
- Text.AutoText (default)
- Text.PlainText
- Text.RichText
- Text.StyledText
If the text format is Text.AutoText the text element will automatically determine whether the text should be treated as rich text. This determination is made using Qt::mightBeRichText().
Text.StyledText is an optimized format supporting some basic text styling markup, in the style of html 3.2:
<font size="4" color="#ff0000">font size and color</font> <b>bold</b> <i>italic</i> <br> > < &
Text.StyledText parser is strict, requiring tags to be correctly nested.
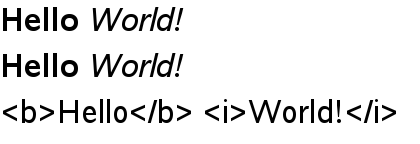
Column {
Text {
font.pointSize: 24
text: "<b>Hello</b> <i>World!</i>"
}
Text {
font.pointSize: 24
textFormat: Text.RichText
text: "<b>Hello</b> <i>World!</i>"
}
Text {
font.pointSize: 24
textFormat: Text.PlainText
text: "<b>Hello</b> <i>World!</i>"
}
}
|
|
wrapMode : enumeration |
Set this property to wrap the text to the Text item's width. The text will only wrap if an explicit width has been set. wrapMode can be one of:
- Text.NoWrap (default) - no wrapping will be performed. If the text contains insufficient newlines, then paintedWidth will exceed a set width.
- Text.WordWrap - wrapping is done on word boundaries only. If a word is too long, paintedWidth will exceed a set width.
- Text.WrapAnywhere - wrapping is done at any point on a line, even if it occurs in the middle of a word.
- Text.Wrap - if possible, wrapping occurs at a word boundary; otherwise it will occur at the appropriate point on the line, even in the middle of a word.
Signal Documentation
Text::onLinkActivated ( string link ) |
This handler is called when the user clicks on a link embedded in the text. The link must be in rich text or HTML format and the link string provides access to the particular link.
Text {
textFormat: Text.RichText
text: "The main website is at <a href=\"http://qt.nokia.com\">Nokia Qt DF</a>."
onLinkActivated: console.log(link + " link activated")
}
The example code will display the text "The main website is at Nokia Qt DF."
Clicking on the highlighted link will output http://qt.nokia.com link activated to the console.