QML TextEdit Element
The TextEdit item displays multiple lines of editable formatted text. More...
Inherits Item
Properties
- activeFocusOnPress : bool
- color : color
- cursorDelegate : Component
- cursorPosition : int
- cursorRectangle : rectangle
- cursorVisible : bool
- font.bold : bool
- font.capitalization : enumeration
- font.family : string
- font.italic : bool
- font.letterSpacing : real
- font.pixelSize : int
- font.pointSize : real
- font.strikeout : bool
- font.underline : bool
- font.weight : enumeration
- font.wordSpacing : real
- horizontalAlignment : enumeration
- paintedHeight : real
- paintedWidth : real
- persistentSelection : bool
- readOnly : bool
- selectByMouse : bool
- selectedText : string
- selectedTextColor : color
- selectionColor : color
- selectionEnd : int
- selectionStart : int
- smooth : bool
- text : string
- textFormat : enumeration
- verticalAlignment : enumeration
- wrapMode : enumeration
Methods
- closeSoftwareInputPanel
- copy
- cut
- moveCursorSelection
- openSoftwareInputPanel
- paste
- positionAt
- positionToRectangle
- select
- selectAll
- selectWord
Detailed Description
The TextEdit item displays a block of editable, formatted text.
It can display both plain and rich text. For example:
TextEdit {
width: 240
text: "<b>Hello</b> <i>World!</i>"
font.family: "Helvetica"
font.pointSize: 20
color: "blue"
focus: true
}

Setting focus to true enables the TextEdit item to receive keyboard focus.
Note that the TextEdit does not implement scrolling, following the cursor, or other behaviors specific to a look-and-feel. For example, to add flickable scrolling that follows the cursor:
Flickable {
id: flick
width: 300; height: 200;
contentWidth: edit.paintedWidth
contentHeight: edit.paintedHeight
clip: true
function ensureVisible(r)
{
if (contentX >= r.x)
contentX = r.x;
else if (contentX+width <= r.x+r.width)
contentX = r.x+r.width-width;
if (contentY >= r.y)
contentY = r.y;
else if (contentY+height <= r.y+r.height)
contentY = r.y+r.height-height;
}
TextEdit {
id: edit
width: flick.width
height: flick.height
focus: true
wrapMode: TextEdit.Wrap
onCursorRectangleChanged: flick.ensureVisible(cursorRectangle)
}
}
A particular look-and-feel might use smooth scrolling (eg. using SmoothedFollow), might have a visible scrollbar, or a scrollbar that fades in to show location, etc.
Clipboard support is provided by the cut(), copy(), and paste() functions, and the selection can be handled in a traditional "mouse" mechanism by setting selectByMouse, or handled completely from QML by manipulating selectionStart and selectionEnd, or using selectAll() or selectWord().
You can translate between cursor positions (characters from the start of the document) and pixel points using positionAt() and positionToRectangle().
See also Text, TextInput, and Text Selection example.
Property Documentation
activeFocusOnPress : bool |
Whether the TextEdit should gain active focus on a mouse press. By default this is set to true.
color : color |
The text color.
// green text using hexadecimal notation
TextEdit { color: "#00FF00"; ... }
// steelblue text using SVG color name
TextEdit { color: "steelblue"; ... }
cursorDelegate : Component |
The delegate for the cursor in the TextEdit.
If you set a cursorDelegate for a TextEdit, this delegate will be used for drawing the cursor instead of the standard cursor. An instance of the delegate will be created and managed by the text edit when a cursor is needed, and the x and y properties of delegate instance will be set so as to be one pixel before the top left of the current character.
Note that the root item of the delegate component must be a QDeclarativeItem or QDeclarativeItem derived item.
The rectangle where the text cursor is rendered within the text edit. Read-only.
cursorVisible : bool |
If true the text edit shows a cursor.
This property is set and unset when the text edit gets active focus, but it can also be set directly (useful, for example, if a KeyProxy might forward keys to it).
font.bold : bool |
Sets whether the font weight is bold.
font.capitalization : enumeration |
Sets the capitalization for the text.
- Font.MixedCase - This is the normal text rendering option where no capitalization change is applied.
- Font.AllUppercase - This alters the text to be rendered in all uppercase type.
- Font.AllLowercase - This alters the text to be rendered in all lowercase type.
- Font.SmallCaps - This alters the text to be rendered in small-caps type.
- Font.Capitalize - This alters the text to be rendered with the first character of each word as an uppercase character.
TextEdit { text: "Hello"; font.capitalization: Font.AllLowercase }
font.family : string |
Sets the family name of the font.
The family name is case insensitive and may optionally include a foundry name, e.g. "Helvetica [Cronyx]". If the family is available from more than one foundry and the foundry isn't specified, an arbitrary foundry is chosen. If the family isn't available a family will be set using the font matching algorithm.
font.italic : bool |
Sets whether the font has an italic style.
font.letterSpacing : real |
Sets the letter spacing for the font.
Letter spacing changes the default spacing between individual letters in the font. A positive value increases the letter spacing by the corresponding pixels; a negative value decreases the spacing.
font.pixelSize : int |
Sets the font size in pixels.
Using this function makes the font device dependent. Use TextEdit::font.pointSize to set the size of the font in a device independent manner.
font.pointSize : real |
Sets the font size in points. The point size must be greater than zero.
font.strikeout : bool |
Sets whether the font has a strikeout style.
font.underline : bool |
Sets whether the text is underlined.
font.weight : enumeration |
Sets the font's weight.
The weight can be one of:
- Font.Light
- Font.Normal - the default
- Font.DemiBold
- Font.Bold
- Font.Black
TextEdit { text: "Hello"; font.weight: Font.DemiBold }
font.wordSpacing : real |
Sets the word spacing for the font.
Word spacing changes the default spacing between individual words. A positive value increases the word spacing by a corresponding amount of pixels, while a negative value decreases the inter-word spacing accordingly.
horizontalAlignment : enumeration |
verticalAlignment : enumeration |
Sets the horizontal and vertical alignment of the text within the TextEdit item's width and height. By default, the text is top-left aligned.
Valid values for horizontalAlignment are:
Valid values for verticalAlignment are:
read-onlypaintedHeight : real |
Returns the height of the text, including the height past the height that is covered if the text does not fit within the set height.
read-onlypaintedWidth : real |
Returns the width of the text, including the width past the width which is covered due to insufficient wrapping if wrapMode is set.
persistentSelection : bool |
Whether the TextEdit should keep the selection visible when it loses active focus to another item in the scene. By default this is set to true;
readOnly : bool |
Whether the user an interact with the TextEdit item. If this property is set to true the text cannot be edited by user interaction.
By default this property is false.
selectByMouse : bool |
Defaults to false.
If true, the user can use the mouse to select text in some platform-specific way. Note that for some platforms this may not be an appropriate interaction (eg. may conflict with how the text needs to behave inside a Flickable.
read-onlyselectedText : string |
This read-only property provides the text currently selected in the text edit.
It is equivalent to the following snippet, but is faster and easier to use.
//myTextEdit is the id of the TextEdit
myTextEdit.text.toString().substring(myTextEdit.selectionStart,
myTextEdit.selectionEnd);
selectedTextColor : color |
The selected text color, used in selections.
selectionColor : color |
The text highlight color, used behind selections.
read-onlyselectionEnd : int |
The cursor position after the last character in the current selection.
This property is read-only. To change the selection, use select(start,end), selectAll(), or selectWord().
See also selectionStart, cursorPosition, and selectedText.
read-onlyselectionStart : int |
The cursor position before the first character in the current selection.
This property is read-only. To change the selection, use select(start,end), selectAll(), or selectWord().
See also selectionEnd, cursorPosition, and selectedText.
smooth : bool |
This property holds whether the text is smoothly scaled or transformed.
Smooth filtering gives better visual quality, but is slower. If the item is displayed at its natural size, this property has no visual or performance effect.
Note: Generally scaling artifacts are only visible if the item is stationary on the screen. A common pattern when animating an item is to disable smooth filtering at the beginning of the animation and reenable it at the conclusion.
text : string |
The text to display. If the text format is AutoText the text edit will automatically determine whether the text should be treated as rich text. This determination is made using Qt::mightBeRichText().
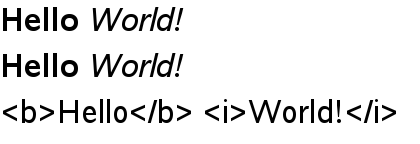
textFormat : enumeration |
The way the text property should be displayed.
The default is TextEdit.AutoText. If the text format is TextEdit.AutoText the text edit will automatically determine whether the text should be treated as rich text. This determination is made using Qt::mightBeRichText().
Column {
TextEdit {
font.pointSize: 24
text: "<b>Hello</b> <i>World!</i>"
}
TextEdit {
font.pointSize: 24
textFormat: TextEdit.RichText
text: "<b>Hello</b> <i>World!</i>"
}
TextEdit {
font.pointSize: 24
textFormat: TextEdit.PlainText
text: "<b>Hello</b> <i>World!</i>"
}
}
|
|
wrapMode : enumeration |
Set this property to wrap the text to the TextEdit item's width. The text will only wrap if an explicit width has been set.
- TextEdit.NoWrap - no wrapping will be performed. If the text contains insufficient newlines, then implicitWidth will exceed a set width.
- TextEdit.WordWrap - wrapping is done on word boundaries only. If a word is too long, implicitWidth will exceed a set width.
- TextEdit.WrapAnywhere - wrapping is done at any point on a line, even if it occurs in the middle of a word.
- TextEdit.Wrap - if possible, wrapping occurs at a word boundary; otherwise it will occur at the appropriate point on the line, even in the middle of a word.
The default is TextEdit.NoWrap. If you set a width, consider using TextEdit.Wrap.
Method Documentation
Closes a software input panel like a virtual keyboard shown on the screen, useful for customizing when you want the input keyboard to be shown and hidden in your application.
By default the opening of input panels follows the platform style. On Symbian^1 and Symbian^3 -based devices the panels are opened by clicking TextEdit. On other platforms the panels are automatically opened when TextEdit element gains active focus. Input panels are always closed if no editor has active focus.
You can disable the automatic behavior by setting the property activeFocusOnPress to false and use functions openSoftwareInputPanel() and closeSoftwareInputPanel() to implement the behavior you want.
Only relevant on platforms, which provide virtual keyboards.
import QtQuick 1.0
TextEdit {
id: textEdit
text: "Hello world!"
activeFocusOnPress: false
MouseArea {
anchors.fill: parent
onClicked: {
if (!textEdit.activeFocus) {
textEdit.forceActiveFocus();
textEdit.openSoftwareInputPanel();
} else {
textEdit.focus = false;
}
}
onPressAndHold: textEdit.closeSoftwareInputPanel();
}
}
Moves the cursor to position and updates the selection accordingly. (To only move the cursor, set the cursorPosition property.)
When this method is called it additionally sets either the selectionStart or the selectionEnd (whichever was at the previous cursor position) to the specified position. This allows you to easily extend and contract the selected text range.
For example, take this sequence of calls:
cursorPosition = 5 moveCursorSelection(9) moveCursorSelection(7)
This moves the cursor to position 5, extend the selection end from 5 to 9 and then retract the selection end from 9 to 7, leaving the text from position 5 to 7 selected (the 6th and 7th characters).
Opens software input panels like virtual keyboards for typing, useful for customizing when you want the input keyboard to be shown and hidden in your application.
By default the opening of input panels follows the platform style. On Symbian^1 and Symbian^3 -based devices the panels are opened by clicking TextEdit. On other platforms the panels are automatically opened when TextEdit element gains active focus. Input panels are always closed if no editor has active focus.
You can disable the automatic behavior by setting the property activeFocusOnPress to false and use functions openSoftwareInputPanel() and closeSoftwareInputPanel() to implement the behavior you want.
Only relevant on platforms, which provide virtual keyboards.
import QtQuick 1.0
TextEdit {
id: textEdit
text: "Hello world!"
activeFocusOnPress: false
MouseArea {
anchors.fill: parent
onClicked: {
if (!textEdit.activeFocus) {
textEdit.forceActiveFocus();
textEdit.openSoftwareInputPanel();
} else {
textEdit.focus = false;
}
}
onPressAndHold: textEdit.closeSoftwareInputPanel();
}
}
Returns the text position closest to pixel position (x, y).
Position 0 is before the first character, position 1 is after the first character but before the second, and so on until position text.length, which is after all characters.
Returns the rectangle at the given position in the text. The x, y, and height properties correspond to the cursor that would describe that position.
Causes the text from start to end to be selected.
If either start or end is out of range, the selection is not changed.
After calling this, selectionStart will become the lesser and selectionEnd will become the greater (regardless of the order passed to this method).
See also selectionStart and selectionEnd.